flutter로 프로젝트를 수행하면서 제일 어려웠던 부분은 상태관리였던 것 같다. 잘모르기도 했고 중요한 부분이라 이와 관련한 이슈가 계속 생겨났다. 그 중 하나를 기록해보려고 한다. 이 이슈는 같이 프론트를 맡았던 친구의 도움으로 해결할 수 있었다.
문제점
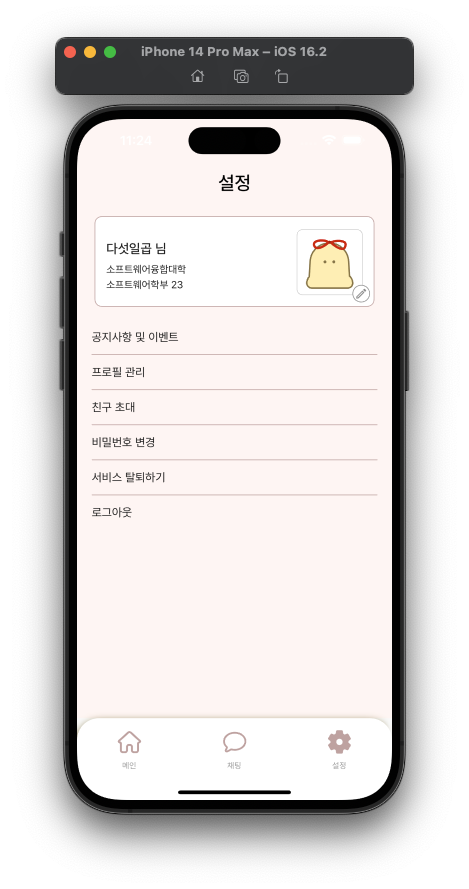
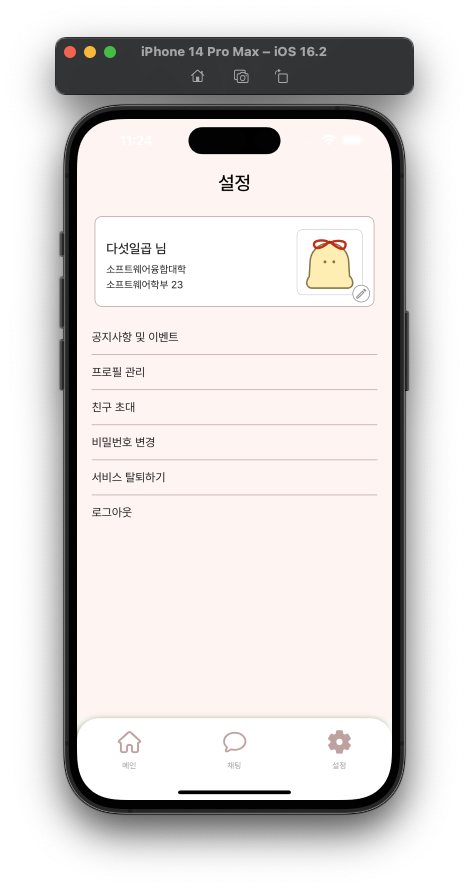
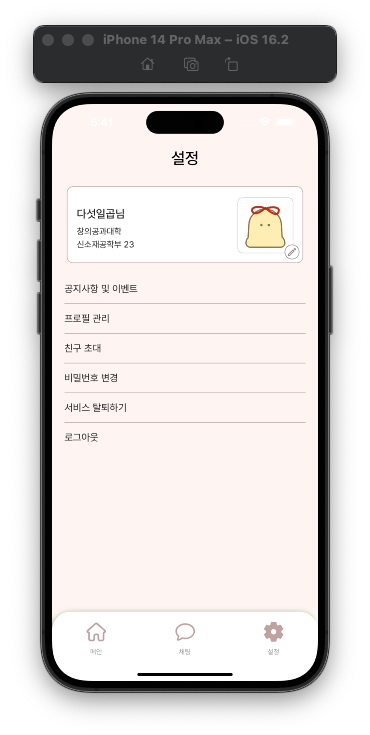
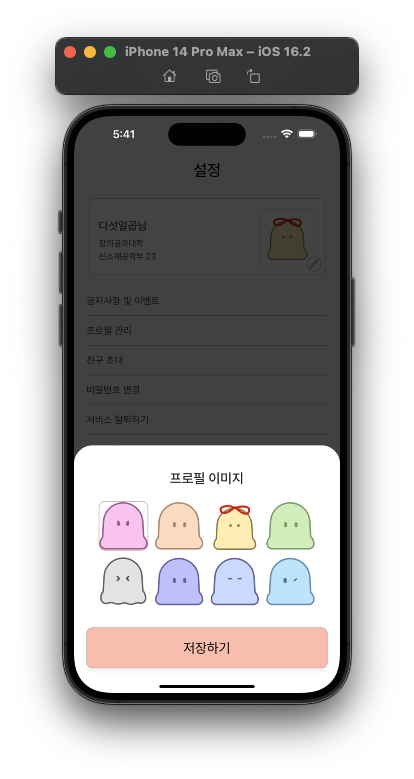
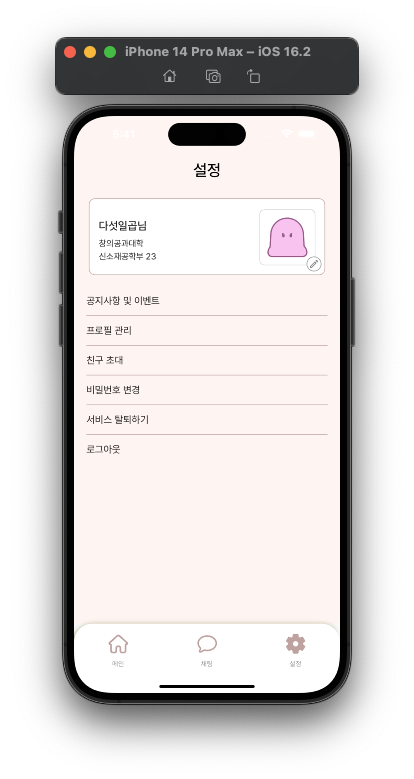
설정화면에서 캐릭터 변경하기 아이콘을 누르면 캐릭터 변경하기 모달이 나온다. 변경 후 '저장하기'를 누르면, 모달이 닫히고 다시 설정페이지가 보이게 되는데, 이때 화면갱신이 되어있지 않았다. 따라서 변경된 캐릭터가 아니라 여전히 기존 캐릭터로 프로필이 보이는 문제가 있었다.




문제원인
플러터에서 특정 작업을 수행한 뒤 화면을 갱신하려면 직접 setState를 호출해서 다시 위젯을 rebuild해야한다. setState 메서드는 데이터가 변경되었음을 프레임워크에 알리고 build context의 위젯을 다시 빌드하게 된다. 플러터 프레임워크 자체적으로도, 개발자에 의해서도 매우 자주 호출되는 메서드이다.
해결

기존에는 SvgImage를 불러올 때 widget.loginInfo.user.profile을 이용하여 loginInfo 내의 변화된 값으로 불러왔었는데, currentIndex라는 변수를 추가적으로 사용하여 상태변화를 명시적으로 드러내었다. 이를 setState 함수 안에 변화된 변수가 있음을 위의 이미지처럼 나타내면 플러터가 변화를 감지하고 화면을 갱신한다. _displayProfileSheet를 호출한 후에 .then을 이용해서 setState를 호출했다.



'Flutter' 카테고리의 다른 글
| [Flutter] Stateful 위젯이 두 개의 클래스로 나눠진 이유 (1) | 2024.12.27 |
|---|---|
| [Flutter] getX를 이용해 화면 갱신하기 (1) | 2024.11.12 |
| [Flutter] 프로필 설정 UI 구성하기 (2) | 2024.09.23 |
| [Flutter] Set AppBar Transparent with SafeArea (0) | 2024.04.04 |
| [Flutter] table_calendar 패키지로 Calendar 구현하기 (0) | 2024.04.02 |