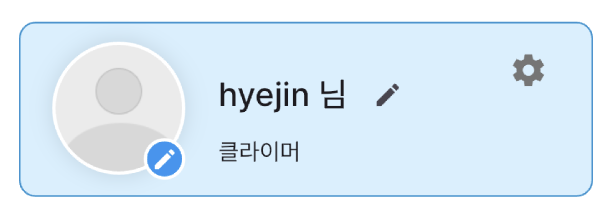
마이페이지 화면에서 사용자 닉네임이 표시되고, 이를 변경가능하게 구현하려고 함.이름 옆에 edit Icon을 넣고 edit Icon을 누르면 텍스트로 표시되었던 사용자 이름이 TextField로 편집가능하게 구현하고 싶음대충 이런 느낌! 톱니바퀴 아이콘을 아직 안빼서 위젯들이 좀 겹쳤지만아래와 같이 코드 구현IconButton( onPressed: () { isEditing.value = true; print(isEditing);},edit Icon을 눌렀을 때 isEditing bool 변수 값이 바뀌게 함if (isEditing.value) SizedBox( width: 150, child: TextField( controller: usernameController, ..