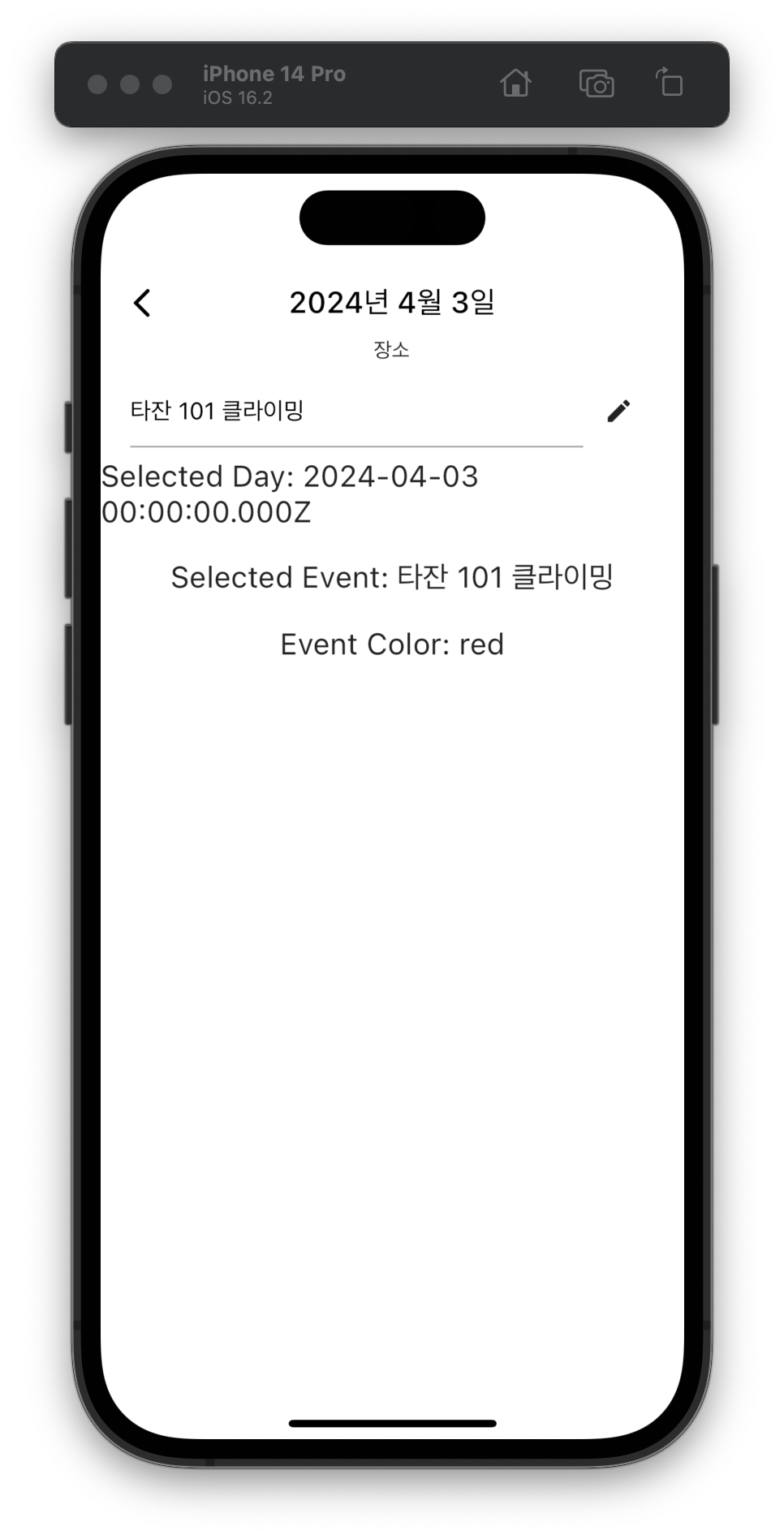
앱바를 투명하게 만들고 body 위에 겹치게 하면, body안의 위젯들과 앱바가 겹치는 문제가 발생한다.(아래 시뮬레이터 캡쳐사진의 왼쪽 사진 참고) 이를 해결하기 위해 SafeArea를 body안의 위젯에 씌워주면, app bar의 그림자 효과가 다시 보이는 문제가 발생한다. (아래 시뮬레이터 캡쳐사진의 가운데 사진 참고) 구글링해보니 StackOverflow에 같은 질문도 있었다. https://stackoverflow.com/questions/68979682/how-to-set-flutter-appbar-transparent-without-the-status-bar How to set Flutter AppBar Transparent without the Status bar I tried to set..